通信信息网课程
结业报告
班 级:
学 号:
姓 名:
实验所属课程:通信信息网
指 导 教 师 :
设 计 题 目 :绿 园 环 保 网
完 成 时 间 :20##年1月8日
目 录
第1章 绪言..................................................................................................................... 2
第2章 网站目前的市场分析.......................................................................................... 2
第3章 设计目的.............................................................................................................. 3
第4章 建网站的工具介绍.............................................................................................. 4
第5章 网站内容的规划.................................................................................................. 5
4.1网站的主题、风格和内容................................................................................. 5
4.2网站的栏目、目录和链接结构.......................................................................... 7
4.2.1 栏目结构.................................................................................................. 7
4.2.2 目录结构.................................................................................................. 7
4.2.3链接结构................................................................................................... 8
4.3 网站的设计........................................................................................................ 11
4.3.1 首页设计思路......................................................................................... 11
4.3.2 子栏目设计思路.................................................................................... 14
4.3.3 常用的html标签和属性....................................................................... 15
第6章 总结.................................................................................................................... 17
6.1 在设计中要注意到的地方............................................................................... 17
6.2 在技术运用中要注意的地方........................................................................... 17
6.3 学习及设计心得体会....................................................................................... 18
参考资料.......................................................................................................................... 19
第1章 绪言
环境保护,是21 世纪全人类都关心的重大课题。大到联合国气候大会,小到学校主办的环保创意大赛,环境保护事业正在全球范围内如火如荼的进行,俨然成了“全民总动员”。而在拥有13 亿人口的中国,环保事业似乎更像是一个未长大的孩童,环境问题的日益明显,使我们不得不意识到提高环保意识应该赶快提上日程。
十年树木,百年树人。学生是国家的希望,民族的未来,尤其是即将迈入社会的高校学生,更是社会建设的主力军。高校学生环保意识的提高对我国可持续发展和环境保护有着极其重要的作用。他们的一言一行代表着未来中国的形象,加强高校学生的环保意识宣传教育是着眼于未来的国家大计。然而还有很多的大学生对环保责任感不强,生态保护意识薄弱,提高大学生环保意识迫在眉睫。
在此背景下,结合新时代下大学生喜欢新鲜刺激的特点以及互联网高速的发展,使得建设校园环保网站成为了提高大学生环保意识的最为有效的方式之一。本网站为绿园环保网,旨在宣传环保理念,提高本校学生环保意识,强化全校的环境危机意识。而作为一个学校环境与资源保护协会的会长,更意识到环保网站的重要性。
第2章 网站目前的市场分析
首先,环保是一个名词,如何把环保理念普及到大学生的脑子里,在实践中我们认识到:要做好环境保护工作,就离不开广大群众的支持和参与,因此,加强环境保护的宣传,扩大环境保护各项工作在当今社会的影响显得十分必要,而在互联网的快速发展的时代,网络宣传的影响力就显得十分强大,就使得建设网站成为宣传环保理念的不二选择。
其次,纵观现有同类环保网站,拥有可能以下弊端:
1.发表一些当今社会发生的环保事件或者是转发一下国家的环保政策,内容枯燥没有新鲜感,无法吸引浏览者的兴趣,获得大学生的共鸣。
2.网站界面要不然拘泥于条条框框中,看上去枯燥乏味。要不然就是太过新颖,被漂亮的特效堆积起来,反而喧宾夺主使浏览者忽略内容。
3.需要注册才能够查看其中内容,不够开放,浏览不方便。
所以一种既能够吸引浏览者眼球,引起共鸣又能跟上时代脚步即使更新的动态网站就更加迫切的被需要;最后,本网站不但利用了互联网的优势,以一种新兴型媒体手段进行宣传,更在内容上进行了新的改进。相比于同类网站的千篇一律,本网站修改了网页界面的条条框框格式,但又不会运用过多特效喧宾夺主,在网页内容上秉承着以小见大、以点带面的理念,将焦点聚焦在校园中或者生活中发生的小事上,引起广大师生的关注与共鸣,让本校学生感受环保就在身边,以宣传环保事迹和环保理念的方式达到加强广大师生的环保理念,加入到环保的行动中来。
如今正处于大学校园之中,大学校园就是一个社会的缩影,大学生成为社会上一个强势群体。加强大学生的环保意识就显得十分必要。学校提供了校园网这一个很好的平台,可以让设计出的环保网站放在校内网上让更多的学生来关注这个网站,同时也促进了校园文化的建设,符合绿色校园的要求。
第3章 设计目的
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越成为各行各业以及个人宣传自己的工具,网站在当今时间被越来越多的人用来宣传。
设计网站能够让同学们通过实践受到一次综合训练,以便能够较全面的理解、掌握和综合运用所学的知识。本课程采用自学+实验的方式,让我们了解和掌握如何利用HTML5来构建Web页面(网页),用CSS(bootstrap库)来美化Web页面(网页),以及利用JavaScript来进行简单的客户端交互等方面的基础知识,应尽可能有第3方的CSS框架、JavaScript等技术。通过该课程的学习,应该能够对一个较复杂页面(如重庆交通大学首页)进行分析,也能自己建设一个中等复杂程度的静态页面,同时为今后使用服务器端的动态网页技术构建网站打下基础。
通过设计达到掌握网页设计、制作的技巧,了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可按照要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握photoshop、webstom等软件的操作和应用,熟练掌握如如何调整网页美观度、引用第三方技术等。
这学期出于对网页设计的兴趣,我认真学习的网页设计的知识,在此能够学以致用,一方面巩固我的学习知识,一方面能够给我建立网站带来基础知识的技术支撑。
第4章 建网站的工具介绍
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
第5章 网站内容的规划
4.1网站的主题、风格和内容
网站的主题为绿园环保,旨在宣传环保理念,提高本校学生环保意识。
网站选用黑色作为网页的主色调,以表示当今社会日益严重的环境问题,需要环保力量的注入与努力;绿色为点缀,绿色给人生机勃勃的感觉,而绿色代表和平、宁静、自然、环保、生命、成长、生机、希望、青春和希望,代表环保的力量一直存在,在不断的贡献自己的一份力量来改变这个现状。同时大学生这一祖国的未来更彰显了绿色青春与活力的特点。版面布局统一采用左方固定,中间嵌套结构,通过下导航栏实现网页之间的导航链接,简约而不失风格。
在内容上,主要以校内外环保事件为主,加上一些网站介绍、环保小常识、环保图片以增加网站的趣味性,还附有留言板来收集建议和观点从而增加网站与同学们的互动。如下图所示:

图4.1.1 网站整体风格
4.2网站的栏目、目录和链接结构
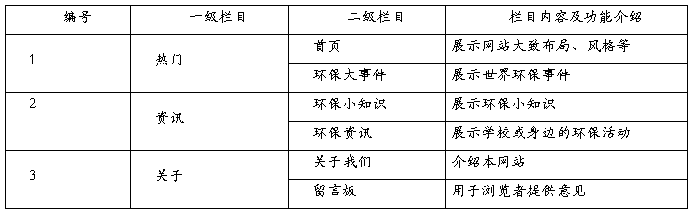
4.2.1 栏目结构

图4.2.1 框架结构图
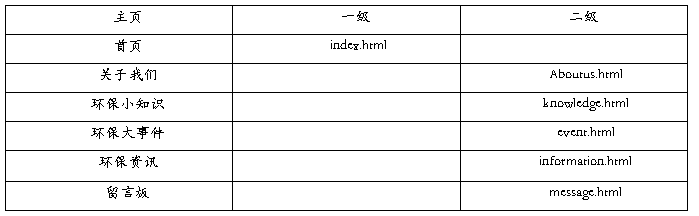
4.2.2 目录结构
631206040323 ——网站根目录
css ——存放外置css文件
js ——存放外置js文件
images ——存放图片
text ——存放文件
index ——首页
aboutus ——子栏目(关于我们)
event ——子栏目(环保大事件)
information ——子栏目(环保资讯)
knowledge ——子栏目(环保小常识)
message ——子栏目(留言板)
表4.2.1 网站栏目一览表

4.2.3链接结构
网站采用星状结构和树状链接结构混合模式,一目了然,使浏览者既能方便快速的达到自己需要的页面,又能够清晰的知道自己的位置。
表4.2.2 网站链接结构图

一级链接:

图4.2.2 一级链接图
页面左边设置了LOGO,导航、搜索和留言部分,一级导航和留言板加了图标,图标是用了CSS Sprites 技术(国内开发者昵称为CSS精灵、CSS雪碧,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了)。
页面中间顶部是网站标题,标题是LOGO、汉字、英文组成的png透明图片,加了css样式的title效果使得鼠标放在图片上便会出现“关爱环境 珍惜生命 保存希望”的字样,中间是幻灯片切换,下面是头条内容展示。
页面右边是三个小部件框,分别显示环保资讯、环保小知识、友情链接。点击可直接进入相关详细页面。
二级链接:

图2 二级链接图
其余的二级栏目与以上相同,主页面是内容加配图。导航栏部分当前页会相应的变白,字体变成黑色。在图片左上角用于加网站logo,logo底色是透明的。网站最下方为版权信息。
4.3 网站的设计
4.3.1 首页设计思路
主页依照合理、简约、美观的概念去整体布局,思路清晰,简单明了。让用户一进入主页就有种一目了然的感觉,而且绿色也带给人清新的气息。
Head头部设计有内容类型、网页格式、字符编码、关键词、连接样式表、定义客户端脚本等。

 左边为导航部分:
左边为导航部分:
导航上面有一个LOGO和搜索部分,LOGO为png格式透明图片,可以显示页面背景;搜索功能需要动态脚本实现,如php,暂未实现此功能。导航分为一级导航和二级导航,一级导航分为三个大块:热门、咨询、关于,导航文字上面是通过CSS精灵截取的图标,图标可以通过class引入CSS样式的方式改动,导航当前页面切换添加了淡入淡出的js切换效果。导航下面是一个反馈留言板(留言板可以实现在网页上面立即显示留言,但是由于没有引入数据库,留言不能够长久保存)。从左到右第一根分割线是原图片效果,第二根分割线是有分割线的图片重复成一列形成。
中间为幻灯片展示和头条内容展示:
幻灯片上面有一个一级标题,标题是LOGO、汉字、英文组成的png透明图片,加了css样式的title效果使得鼠标放在图片上便会出现“关爱环境 珍惜生命 保存希望”的字样。该题目以CSS中的tal样式添加了一条分割线。

幻灯片可显示热门推荐的标题、内容简介、图片,左右有切换按钮。点击阅读全文可跳转到此文章详细显示页面(需联网链接)。下面即为头条内容展示,有图片和文字内容,添加了hover效果,鼠标放上去图片和文字均会有变化(图片变浅、文字变绿色),点击图片或文字均可进入详细页面。

最下面有一个版权设计,鼠标放在绿色字体上面便会显示title对应的文字,是引用了css中的样式。

 右边为随机推荐文章连接和网站友情链接:
右边为随机推荐文章连接和网站友情链接:
右边是三个ul无序列表,显示的是相应的文章题目或者超链接,点击可进入相应连接。
右边的最下面是一个返回顶部的按钮,运用这条语句实现:
hidefocus="true”, hideFocus即隐藏聚焦,具有使对象聚焦失效的功能,即focus代表鼠标点击后有个虚线框,hidefocus就是隐藏这个虚线框,并且值为true就是启用这个属性,;scroll()为js函数:scroll(x,y)跳转到页面的指定坐标点,目标点是以像素为单位从页面左上角为标记点的距离,水平和垂直滚动条滚动到相应x,y点,从而实现点击top之后回到顶部页面。
 引用原图片
引用原图片 原返回图片
原返回图片 鼠标点击
鼠标点击
第一个是默认显示的图片 加个hover后就显示另外个位置的图片,加了CSS动画 形成切换的效果,点击之后执行js语句实现。
4.3.2 子栏目设计思路
文章列表页面:
点击环保大事件进入文章列表页面,导航和一级标题仍然存在,有分页按钮和文章标题、内容、缩略图、发表时间和发布者信息,可根据需要点击下一页进入下一个页面。下一页没有全部把内容填进去,只有第二页可切换信息,其他页面的内容和第一页相同。

文章详细页面:
点击相关导航可进入。
留言板设计分析:
从上到下分为显示页面、输入页面、提交按钮,运用了js技术,可将浏览者提交的意见立即反馈到留言板上面。如下图:

4.3.3 常用的html标签和属性
1. 用到的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
栏目标题:title
滚动:scroll
2. 用到的html标签举例:

